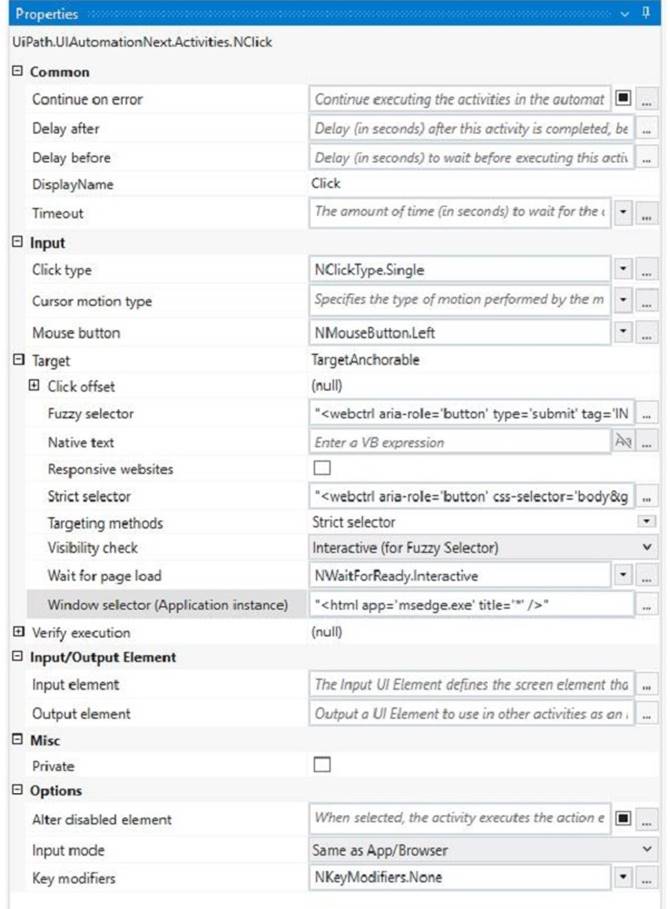
A developer configured the properties for a Click activity on an element inside a web page as shown in the following exhibit.
An animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration. What occurs when this Click activity executes?
Correct Answer:A
The Click activity is used to simulate a mouse click on a specified UI element, such as a button or a link1. It has several properties that can be configured to customize its behavior, such as the input method, the click type, the timeout, and the wait for ready1.
✑ The input method determines how the click is performed. It can be Default,
Simulate, or Window Messages. The Default method uses the hardware driver to simulate the click, and it requires the target element to be visible and in focus. The Simulate and Window Messages methods use the technology of the target application to inject the click, and they can work in the background, even if the target element is hidden or minimized2.
✑ The click type determines which mouse button is used for the click. It can be
Single, Double, Down, or Up. The Single and Double types perform a single or double click using the left mouse button. The Down and Up types perform a press or release action using any mouse button1.
✑ The timeout determines how long the activity waits for the target element to appear
before throwing an error. It is measured in milliseconds, and it has a default value of 30000 (30 seconds). If the timeout is exceeded, the activity fails with a TimeoutException1.
✑ The wait for ready determines when the activity executes. It can be None,
Interactive, or Complete. The None option executes the activity immediately. The Interactive option executes the activity after the target element is loaded. The Complete option executes the activity after the target application is loaded1.
In your case, you have configured the properties for the Click activity as follows:
✑ Input method: Simulate
✑ Click type: Single
✑ Timeout: 30000
✑ Wait for ready: Complete
This means that the Click activity will use the Simulate method to perform a single click on the target element in the background, after waiting for 30 seconds or until the target application is fully loaded, whichever comes first.
Since you have mentioned that an animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration, what occurs when this Click activity executes is:
Element is clicked once the element is fully loaded.
This is because the Simulate method can work in the background, even if the web page is hidden or minimized, and it does not depend on the animation to complete. The Complete option for wait for ready ensures that the Click activity waits until the target element is loaded before clicking on it. The timeout value of 30000 does not affect this scenario, because it is not exceeded.
Therefore, option A is correct.
References:
✑ Click - UiPath Documentation Portal.
✑ What are different Input methods in UiPath - UiPath Community Forum.
How does UiPath handle different dependency versions for multiple running processes that run at the same time?
Correct Answer:A
UiPath handles different dependency versions for multiple running processes that run at the same time by using a feature called Dependency Isolation. This feature ensures that each running process can use the specific version of the dependency that it needs, without affecting or being affected by other processes. This way, UiPath avoids conflicts and errors caused by incompatible or missing dependency versions. (UiPath Automation Developer study guide)
References:
✑ Dependency Isolation
✑ Managing Dependencies
What is the functionality of the Include Subfolders filter in the Monitoring pages when a modern folder is selected?
Correct Answer:B
The Include Subfolders filter is a toggle button that appears in the Monitoring pages when a modern folder is selected from the Folders drop-down list1. The modern folders are folders that can have subfolders and support role-based access control2. The Include Subfolders filter allows you to choose whether to display the data for the selected folder only, or for the selected folder and all its subfolders3. This filter applies to the Jobs, Queues, Triggers, and Robots pages4. The Include Subfolders filter helps you to monitor and manage the processes and resources across different levels of folders. https://forum.uipath.com/t/read-all-file-from-sub-folder-and-sub-folder-of-sub-folder/460493
A developer wants to create a process using a Flow Switch activity. What is a feature of this activity?
Correct Answer:D
The Flow Switch activity is a conditional node that provides branching for the flow of control based on a match criterion when more than two alternative branches are required. The Flow Switch activity has an Expression property that can be of any type, and a dictionary of Cases that consists of pairs of keys and activities. The Flow Switch activity evaluates the Expression and compares it against each of the keys in the Cases. If a match is found, the corresponding activity is executed. If no match is found, the Default case is executed, if it is defined. The Default case is an optional activity that serves as a fallback option when none of the cases match the expression. Therefore, the answer is D. Default case is executed if no cases match the expression. References: Flow Switch, About Control Flow
A developer is building a process that needs to click an element which requires a mouse hover to become visible. However, the element does not appear with the default click setting. The input method for the Click activity is Send Window Message
Which property should the developer configure to be able to click the element?
Correct Answer:A
The input method for the Click activity determines how the click is performed on the target element. The Send Window Message input method is fast and reliable, but it does not support hovering over elements. Therefore, the developer should use the Hardware Events input method, which simulates the real mouse and keyboard actions. The CursorMotionType property specifies how the cursor moves to the target element. The Smooth option makes the cursor move in a natural way, which can trigger the hover effect on the element. (UiPath Studio documentation12)
References:
✑ 1: Input Methods - UiPath Studio.
✑ 2: Click - UiPath Activities.